最近話題のTypeScript。
とっつきにくいと感じている方いるのでは多いのではないでしょうか。
Typescriptのフロントエンドに関する情報は結構溢れているのに対し、バックエンドの情報は少ない印象です。
そこで、TypeScriptを使ってNodeJS開発を進める環境構築の部分を紹介していこうかと思います。
今後アプリの作成などもやっていく予定です。
NodeJSのインストール
「続ける」や「次へ」などを押してインストールを完了してください。

node -v下図のようにバージョンが表示されていればOK。
(最新機能の確認の為画像内では最新版のバージョンにしています)

NodeJSプロジェクト作成
フォルダ作成コマンド
mkdir path/to/フォルダ名(プロジェクト名)フォルダ移動コマンド
cd path/to/フォルダ名(プロジェクト名)プロジェクト作成コマンド
-yのオプションで色々聞かれる質問をすべて初期値で設定するように指示しています。
npm init -yディレクトリの内容一覧表示コマンド
絶対パスでの指定
ls path/to/フォルダ名(プロジェクト名)プロジェクトフォルダから実行する場合
ls実行結果にpackage.jsonが表示されていれば設定ファイルの作成成功です。
Typescriptをインストール
CLIの現在地がNodeJSプロジェクト作成で作成したフォルダにいることを確認して、下記コマンドを実行する。
npm install typescript --save-devグローバル(システム全体)環境にTypescriptをインストールしたい場合は下記コマンドを実行。
npm install -g typescriptグローバル(システム全体)にインストールするメリットはコンパイルコマンドが省略されることです。
・プロジェクト内限定の場合
npx tsc・グローバル(システム全体)にインストール
tscコンパイラの設定
tsc --initディレクトリの内容一覧表示コマンド
絶対パスでの指定
ls path/to/フォルダ名(プロジェクト名)プロジェクトフォルダから実行する場合
ls実行結果にtsconfig.jsonが表示されていればコンパイラ設定ファイルの作成成功です。
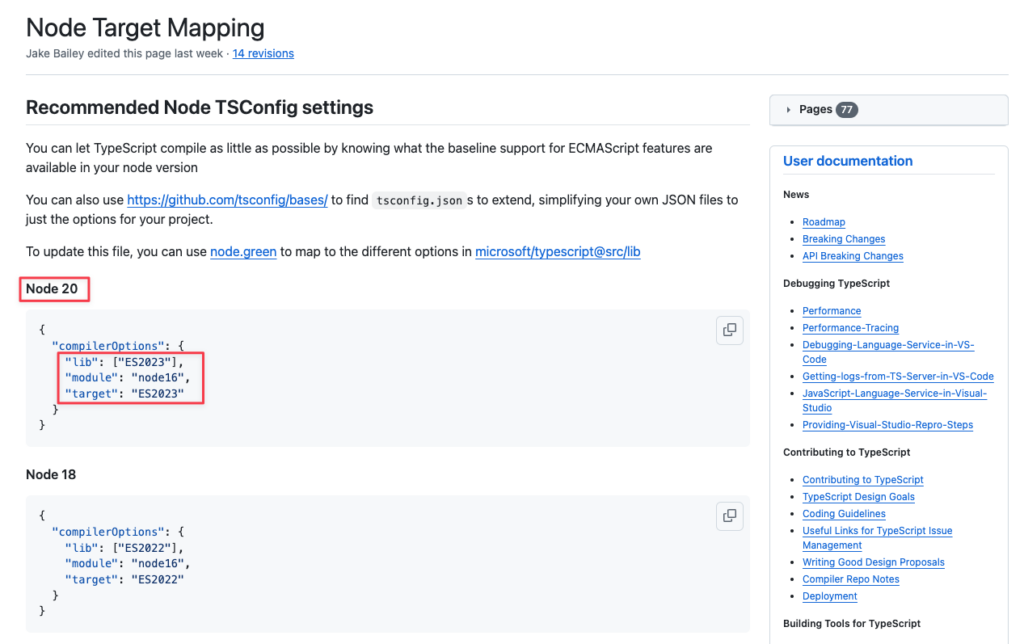
こちらからNodeのおすすめコンパイル設定を確認。
Typescriptの開発元のMicrosoftの推奨設定となります。
今回はNodeJSのインストールで22.13.0をインストールしているのでNodeの20系列の推奨を確認します。

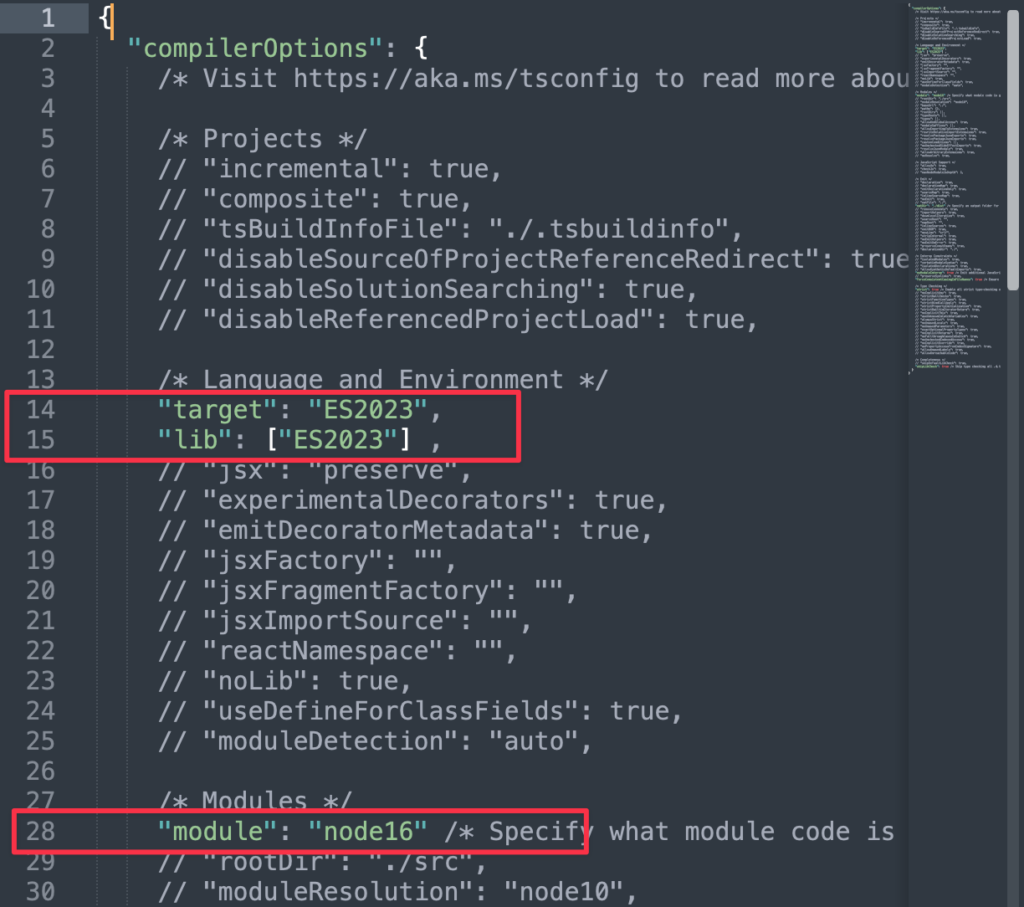
大きな変更が無い限り下図の左端に記載されている行数を参考に修正箇所を特定してもらえれば大丈夫だと思います。

個人的には下記の設定も追加してファイル整理をするのが好み
「“rootDir”: “./src”」:typescriptファイルを整理していく場所
「“outDir”: “./dist”」:コンパイル後の出力先
便利なパッケージのインストール
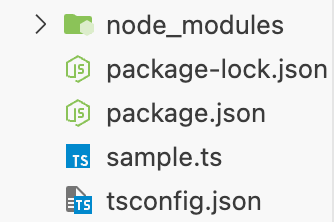
前提を下図のようなフォルダ構成として説明していきます。

NodeJS標準機能に対する型付け
NodeJSで標準搭載されている値に型を付けるためにパッケージインストールコマンドを実行します
npm install --save-dev @types/nodeコンパイルと実行を同時に行う
ts-nodeというパッケージを使用することでコンパイルで使う「tsc(npx tsc)」とjs実行コマンド「node xxx.js」という2つのコマンドを一気に実行することが出来るようになります。
npm install --save-dev ts-node上記をインストール後にpackage.jsonでコマンド登録しておいてあげると便利です。
"scripts": {
"dev": "ts-node sample.ts",
"test": "echo \"Error: no test specified\" && exit 1"
},devの部分はnpm run xxxの[xxx]に当たります。
npm run devとコマンドを入力すると、devをキーとした値がコマンドの実態として実行されます。
コード修正時に変更内容をすぐ確認出来るようにする
nodemonというパッケージを使用することで、tsc -wなどのウォッチモードで再コンパイルされた際に、
nodeコマンドを再実行するような事もできます。
npm install --save-dev nodemonnodemonとts-nodeをインストールしている場合、以下のようにTSファイルを直指定してに登録できます。
"scripts": {
"dev": "nodemon sample.ts",
"test": "echo \"Error: no test specified\" && exit 1"
},TypescriptではEsモジュールシステムを使おう
commonJSは2015年前から存在していたnodeJSのモジュールシステムです。
そのため、Typescriptの型定義などに対応していません。
Typescriptの最大の強みを活かすためにも、
モジュールのシステムはECMAScriptモジュールシステム(ESモジュール)方式で記載しましょう。
# commonJSの書き方
const variable = require('module');
# ESModuleの書き方
# パターン①
import module from 'package';
# パターン②
import app = require('package');




コメント